Веб симуляция проводимости человеческим телом
электричеста и обучения корректному расположению медицинского пада на тело для медицинских работников
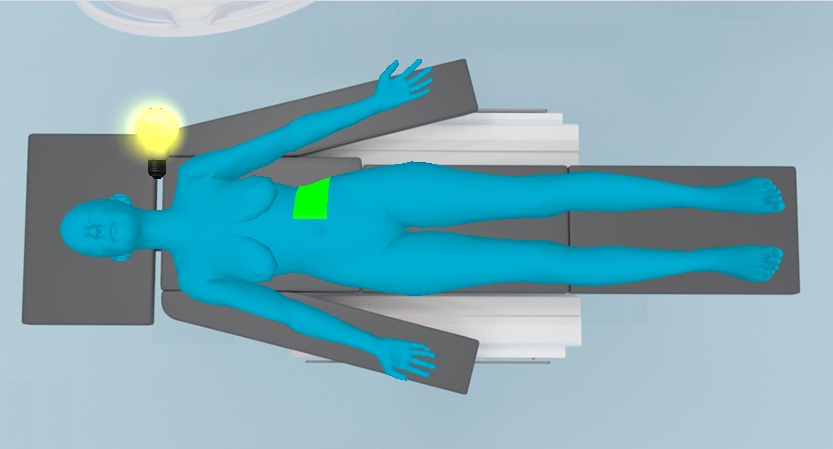
Исходные данные: 3D модель тела человека, лампочки, картинка с устройством наложения, фон.
Объем выполненной работы:
-
Создана 3D сцена с телом человека, которая выполняет две обучающие функции для медицинского персонала. При движении мышкой создается проекция
наложения медицинского пада на тело. К подбородку человека закреплен электрод (подразумевается). Чем дальше положение пада на теле от подбородка,
тем меньше светится лампочка. Это свечение связано с проводимостью телом человека электричества и изменением сопротивления.
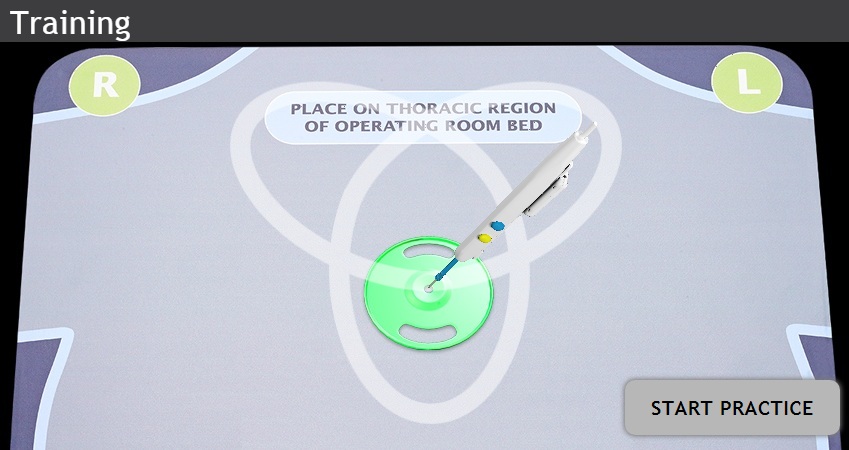
При нажатии на кнопку мыши пад фиксируется на теле. Причем, если он находится в окрестности правильного места, то фиксируется на нем и появляется
сообщение об успешном расположении.
Для создания проекта использовалась библиотека Three.js (WebGL), шейдеры свечения (GLSL) и JavaScript.
Результат работы:
Обучающая веб симуляция.
Перейти на сайт